Cara Membuat Jam Digital dengan Menggunakan Android Studio
Tanggal atau Date memang sudah ada atau menjadi aplikasi bawaan untuk semua Handphone tapi untuk membuat aplikasi ini caranya juga cukup mudah.
Baik langsung saja kepada langkah langlah dalam membuat Jam digital pada android studio :
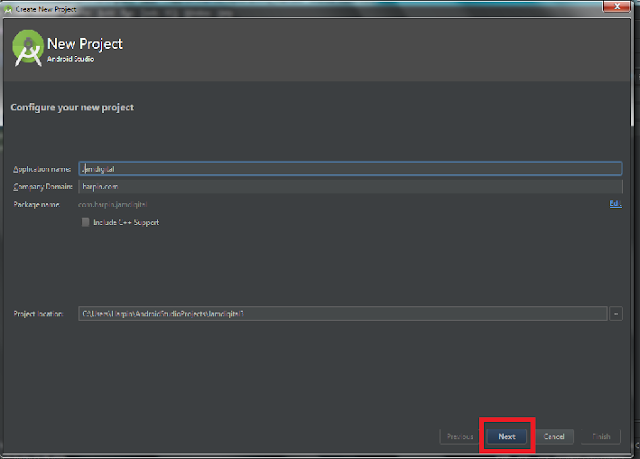
1. Langkah pertama adalah dengan membuat project baru dengan langkah langkah seperti biasa.
perhatikan gambar berikut :
2. Setelah Project selesai dibuat, maka langkah selanjutnya adalah desain bentuk aplikasi pada XML, perhatikan gambar berikut :
a. Masukan komponen text view untuk label nama jam digital :
b. Masukan komponen text view kembali untuk label jam saat ini, perhatikan gambar berikut :
c. Masukan komponen 2 digital clock untuk penentu jam, perhatikan gambar dibawah, jangan lupa untuk mengganti id komponen :
- Digital Clock pertama
- Digital Clock kedua
d. Komponen selanjutnya adalah Button yang digunakan sebagai alat untuk melihat tampilan jam, jangan lupa mengganti id komponen untuk memudahkan dalam pengodingan , perhatikan gambar berikut :
Pada button ini, masukan kode program tambahan yaitu " Show digital clock " yang berarti perintah untuk memunculkan jam, perhatikan gambar berikut :
e. Selanjutnya adalah memasukan tombol exit untuk keluar dari aplikasi. perhatikan gambar berikut :
3. Setelah semua desain dirancang, langkah selanjutnya adalah memasukan koding untuk menjalankan desain, perhatikan gambar berikut :
4. Langkah terakhir adalah running program dengan menggunakan emulator
- Tampilan awal aplikasi
- Tampilan setelah Button di klik :
Sekian Tutorialnya, Semoga bermanfaat :)
Baik langsung saja kepada langkah langlah dalam membuat Jam digital pada android studio :
1. Langkah pertama adalah dengan membuat project baru dengan langkah langkah seperti biasa.
perhatikan gambar berikut :
2. Setelah Project selesai dibuat, maka langkah selanjutnya adalah desain bentuk aplikasi pada XML, perhatikan gambar berikut :
a. Masukan komponen text view untuk label nama jam digital :
b. Masukan komponen text view kembali untuk label jam saat ini, perhatikan gambar berikut :
c. Masukan komponen 2 digital clock untuk penentu jam, perhatikan gambar dibawah, jangan lupa untuk mengganti id komponen :
- Digital Clock pertama
- Digital Clock kedua
d. Komponen selanjutnya adalah Button yang digunakan sebagai alat untuk melihat tampilan jam, jangan lupa mengganti id komponen untuk memudahkan dalam pengodingan , perhatikan gambar berikut :
Pada button ini, masukan kode program tambahan yaitu " Show digital clock " yang berarti perintah untuk memunculkan jam, perhatikan gambar berikut :
e. Selanjutnya adalah memasukan tombol exit untuk keluar dari aplikasi. perhatikan gambar berikut :
3. Setelah semua desain dirancang, langkah selanjutnya adalah memasukan koding untuk menjalankan desain, perhatikan gambar berikut :
4. Langkah terakhir adalah running program dengan menggunakan emulator
- Tampilan awal aplikasi
- Tampilan setelah Button di klik :
Sekian Tutorialnya, Semoga bermanfaat :)













Komentar
Posting Komentar