Tutorial membuat tampilan aplikasi sederhana dengan Android Studio Menggunakan Emulator Genymotion

Langkah pertama untuk membuat
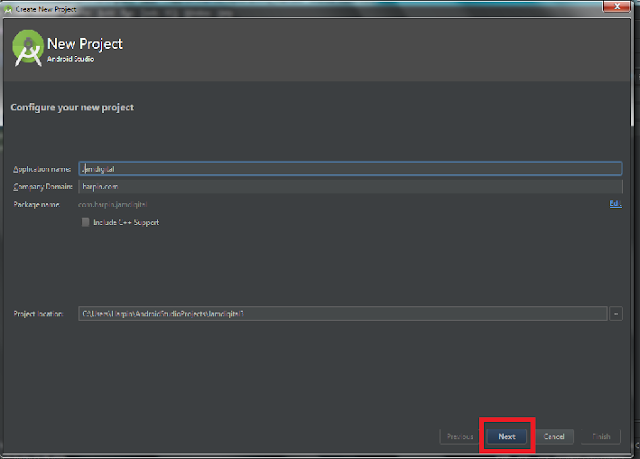
projek adalah dengan memilih menu file – new – new project, maka akan muncul
tampilan seperti gambar dibawah ini. Setelah itu masukan nama aplikasi yang
akan dibuat, misalnya : testt dan pilih Next untuk melanjutkan.
Pilih jenis android yang
diinginkan, misalnya seperti contoh “ Ice Cream Sandwich “ lalu plih Next untuk
melanjutkan.
Pilih jenis halaman aplikasi
yang diinginkan (seperti contoh : Empty Activity) dan klik Next untuk
melanjutkan.
Ini adalah halaman untuk
mengganti nama main, seperti contoh tidak perlu mengganti nama main lagi, cukup
klik Finish untuk melanjutkan.
Setelah project dibuat, maka
android studio akan memproses project, tunggu beberapa saat sampai proses
selesai.
Berikut adalah tampilan awal
project, terdapat dua file yaitu file MainActivity.java dan file activity main,
file MainActivity.java adalah file kodingan dengan bahasa java untuk mengedit
tampilan aplikasi dengan bahasa java.
Untuk lebih mudah membuat laman
aplikasi, kita juga bisa menggunakan file activity_main.java dimana kita bias
langsung memasukan palette sesuai dengan keinginan. Seperti contoh kita akan
menggunakan palette TextView untuk mengetikan identitas mahasiswa.
Setelah semua text yang dinginkan selesai, langkah selanjutnya adalah running aplikasi di emulator, seperti contoh, emulator yang digunakan adalah genymotion, pilih icon run yang dilingkari warna biru.
Halaman ini adalah pilihan untuk memilih jenis virtual emulator yang di inginkan, seperti contoh saya telah menginstal virtual Nexus 5 API 24. Klik OK untuk melanjutkan.
Tunggu beberapa saat dan inilah
hasil aplikasi yang di tampilkan di emulator genymotion.
Langkah terakhir adalah
menyimpan file aplikasi yang dibuat, caranya dengan klik icon save yang di
lingkari warna biru.
Itulah cara
membuat aplikasi sederhana dengan Android Studio Menggunakan Emulator
Genymotion, selamat mencoba den semoga bermanfaat J















Komentar
Posting Komentar